Bootstrap css
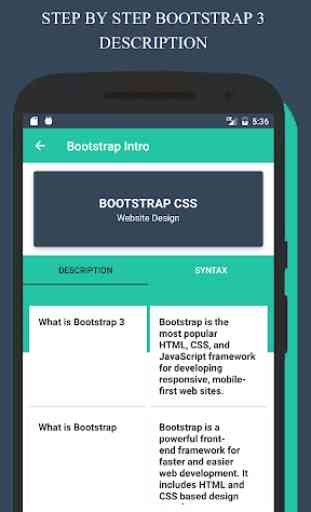
Lo que es de arranque?
Bootstrap es el más popular de HTML, CSS y JavaScript marco para el desarrollo de esta aplicación sensible websites.In usted aprenderá acerca de arranque 3 con la ayuda de sintaxis code.And también esta aplicación tutorial de arranque contiene muchos de los ejemplos de código de arranque que le dan la clara idea de que la forma de crear una página de arranque.
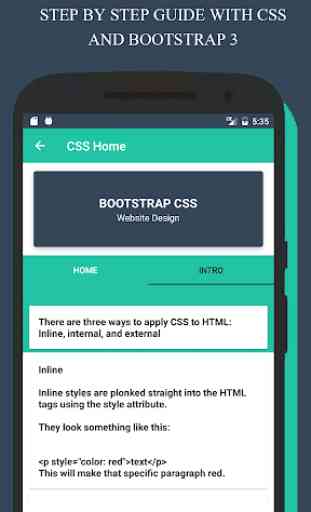
¿Qué es CSS?
CSS significa Cascading Style Sheets. CSS se describe cómo son elementos HTML que se mostrará en la pantalla, papel, o en otros medios de comunicación. CSS ahorra mucho trabajo. Se puede controlar la disposición de múltiples páginas web a la vez. hojas de estilo externas se almacenan en archivos CSS.
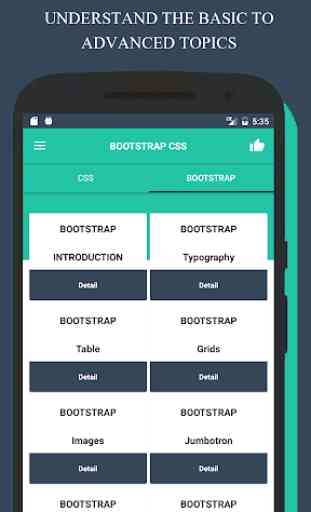
El contenido de Bootstrap que aprenderá son siguientes:
1. Bootstrap 3 CASA,
2. Inicio,
3. FUNDAMENTOS,
4. tipografía,
5. TABLAS,
6. PROPIEDADES correa de arranque,
7. Bootstrap avanzada.
Esta aplicación le enseñará sobre CSS en detalle con sus propiedades y se puede ver fácilmente la salida Propiedades a la vez con su código.
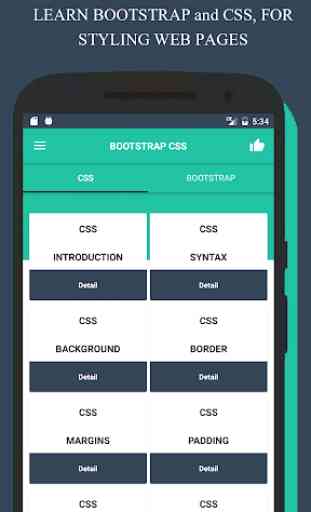
El contenido de este CSS que aprenderá son siguientes:
1. CSS CASA,
2. INTRODUCCIÓN CSS,
3. La sintaxis de CSS,
4. COMO CSS,
5. Antecedentes CSS,
6. propiedades CSS,
7. CSS 3,
8. CSS avanzada.
Encontrará toda esta sección en línea sin ningún tipo de conexión a Internet y aprender CSS y Bootstrap fácilmente en cualquier lugar y en cualquier momento.
Bootstrap es el más popular de HTML, CSS y JavaScript marco para el desarrollo de esta aplicación sensible websites.In usted aprenderá acerca de arranque 3 con la ayuda de sintaxis code.And también esta aplicación tutorial de arranque contiene muchos de los ejemplos de código de arranque que le dan la clara idea de que la forma de crear una página de arranque.
¿Qué es CSS?
CSS significa Cascading Style Sheets. CSS se describe cómo son elementos HTML que se mostrará en la pantalla, papel, o en otros medios de comunicación. CSS ahorra mucho trabajo. Se puede controlar la disposición de múltiples páginas web a la vez. hojas de estilo externas se almacenan en archivos CSS.
El contenido de Bootstrap que aprenderá son siguientes:
1. Bootstrap 3 CASA,
2. Inicio,
3. FUNDAMENTOS,
4. tipografía,
5. TABLAS,
6. PROPIEDADES correa de arranque,
7. Bootstrap avanzada.
Esta aplicación le enseñará sobre CSS en detalle con sus propiedades y se puede ver fácilmente la salida Propiedades a la vez con su código.
El contenido de este CSS que aprenderá son siguientes:
1. CSS CASA,
2. INTRODUCCIÓN CSS,
3. La sintaxis de CSS,
4. COMO CSS,
5. Antecedentes CSS,
6. propiedades CSS,
7. CSS 3,
8. CSS avanzada.
Encontrará toda esta sección en línea sin ningún tipo de conexión a Internet y aprender CSS y Bootstrap fácilmente en cualquier lugar y en cualquier momento.
Categoría : Educación

Búsquedas relacionadas