Flutter UI Component and Material Design Kit
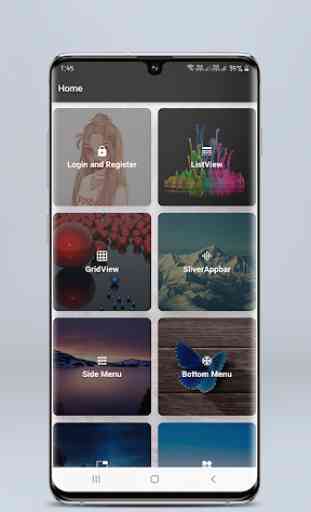
La aplicación Flutter UI Component es una colección de muchos componentes de Flutter UI y diseño de materiales. Lo que te ayudará a construir tu aplicación rápidamente en dispositivos Android y iOS. Hemos añadido tantos ejemplos para varias categorías. El código fuente es muy limpio y bien codificado. Solo tiene que copiar y pegar el código en su aplicación Flutter existente. Esta aplicación tiene muchos componentes de interfaz de usuario. Puede consultar toda la lista de componentes a continuación.
Descargue el código fuente completo: https://codecanyon.net/item/flutter-ui-component-and-material-design-kit/23796217
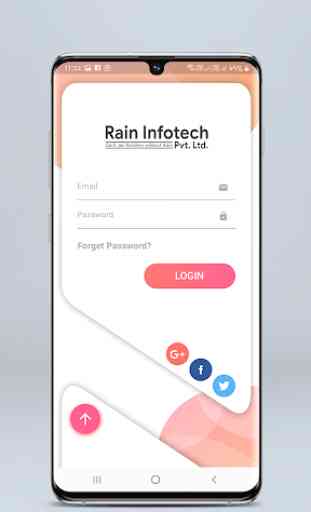
1) Iniciar sesión y registrarse
- Dark Login
- Animated Background Login
- Light Login
- Inicio de sesión simple
- Material de inicio de sesión
2) Vistas de la cuadrícula
- Listas de imágenes estándar
- Lista de imágenes tejidas
- Listas de imágenes acolchadas
3) Pestañas
- TabBar simple
- Barra de desplazamiento de desplazamiento
- Icono Con Barra De Texto
- Icono TabBar
- TabBar personalizado
4) Pantallas Splash
- Pantalla de bienvenida simple
- Pantalla de bienvenida animada
- Gradient Splash Screen
5) Vistas de la lista
- Lista simple
- Lista hinchable
- Lista deslizable
- Lista de Swipeable
- Lista grabable
- Lista expandible
- Lista de selección
6) Appbar Sliver
- Appbar astilla simple
- Appbar animado de la astilla
7) Menú lateral
- Cajón de navegación simple
- Cajón de navegación personalizado.
-Gabolla de navegación enrollable
8) Menú inferior
- Navegación inferior simple
- Navegación Inferior Animada
- Material de navegación inferior
9) mago
- Página simple
- Vista de página animada
- Vista de página vertical
- Vista de página con controles de botón
- Vista de página con indicador de puntos
10) Barras de progreso
- Indicador de progreso lineal
- Indicador de progreso circular
- Indicador de porcentaje circular personalizado
- Barra de progreso personalizada
11) Appbar inferior
- Barra inferior simple
- Barra inferior titulada
12) Botones
- Botón plano con propiedad básica.
- Botón levantado
- Esquema de botones
- FlotanteActoinButton
- IconButton
- DropdownButton
- Control de selección
13) Campos de texto
- TextField con propiedad básica.
- Campo de texto con icono
- Coloreado con borde TextField
14) Galería de diálogo
- Alerta
- Alerta con título
- Alerta con botones
- Botones de alerta solamente
- Hoja de acción
- Cuadro de diálogo de alerta de material
- Alerta de material con diálogo de título
- Cuadro de diálogo Selector de tiempo de material
- Cuadro de diálogo Selector de fecha
- Diálogo personalizado
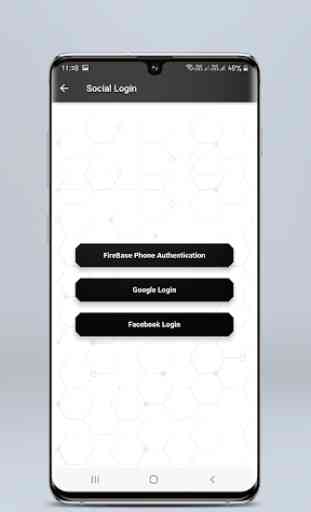
15) Inicio de sesión social
- Autentificación del teléfono FireBase
- Google Login
- Facebook Login
16) Perfil
- Perfil simple
- Perfil con pestañas
- Perfil Con Sliver AppBar
17) Barra de búsqueda
- Barra de búsqueda de materiales
- Barra de búsqueda de la barra de herramientas
- Barra de búsqueda de materiales
18) Firebase Admob
- Banner publicitario
- Anuncio intersticial
- Anuncio de video premiado
19) texto
- Diferentes tipos de Font Gallery.
20) Mapa de Google
- Integración de Google Map con la ubicación actual
Descarga la aplicación y danos sugerencias si tienes alguna. Cargaremos el código fuente en breve para que el desarrollador pueda usarlo en sus proyectos. El código fuente viene con Android y iOS. Así que puedes usarlo en ambas plataformas.
Para más detalles visite y contáctenos.
Lluvia Infotech Privada Limitada
www.raininfotech.in
Descargue el código fuente completo: https://codecanyon.net/item/flutter-ui-component-and-material-design-kit/23796217
1) Iniciar sesión y registrarse
- Dark Login
- Animated Background Login
- Light Login
- Inicio de sesión simple
- Material de inicio de sesión
2) Vistas de la cuadrícula
- Listas de imágenes estándar
- Lista de imágenes tejidas
- Listas de imágenes acolchadas
3) Pestañas
- TabBar simple
- Barra de desplazamiento de desplazamiento
- Icono Con Barra De Texto
- Icono TabBar
- TabBar personalizado
4) Pantallas Splash
- Pantalla de bienvenida simple
- Pantalla de bienvenida animada
- Gradient Splash Screen
5) Vistas de la lista
- Lista simple
- Lista hinchable
- Lista deslizable
- Lista de Swipeable
- Lista grabable
- Lista expandible
- Lista de selección
6) Appbar Sliver
- Appbar astilla simple
- Appbar animado de la astilla
7) Menú lateral
- Cajón de navegación simple
- Cajón de navegación personalizado.
-Gabolla de navegación enrollable
8) Menú inferior
- Navegación inferior simple
- Navegación Inferior Animada
- Material de navegación inferior
9) mago
- Página simple
- Vista de página animada
- Vista de página vertical
- Vista de página con controles de botón
- Vista de página con indicador de puntos
10) Barras de progreso
- Indicador de progreso lineal
- Indicador de progreso circular
- Indicador de porcentaje circular personalizado
- Barra de progreso personalizada
11) Appbar inferior
- Barra inferior simple
- Barra inferior titulada
12) Botones
- Botón plano con propiedad básica.
- Botón levantado
- Esquema de botones
- FlotanteActoinButton
- IconButton
- DropdownButton
- Control de selección
13) Campos de texto
- TextField con propiedad básica.
- Campo de texto con icono
- Coloreado con borde TextField
14) Galería de diálogo
- Alerta
- Alerta con título
- Alerta con botones
- Botones de alerta solamente
- Hoja de acción
- Cuadro de diálogo de alerta de material
- Alerta de material con diálogo de título
- Cuadro de diálogo Selector de tiempo de material
- Cuadro de diálogo Selector de fecha
- Diálogo personalizado
15) Inicio de sesión social
- Autentificación del teléfono FireBase
- Google Login
- Facebook Login
16) Perfil
- Perfil simple
- Perfil con pestañas
- Perfil Con Sliver AppBar
17) Barra de búsqueda
- Barra de búsqueda de materiales
- Barra de búsqueda de la barra de herramientas
- Barra de búsqueda de materiales
18) Firebase Admob
- Banner publicitario
- Anuncio intersticial
- Anuncio de video premiado
19) texto
- Diferentes tipos de Font Gallery.
20) Mapa de Google
- Integración de Google Map con la ubicación actual
Descarga la aplicación y danos sugerencias si tienes alguna. Cargaremos el código fuente en breve para que el desarrollador pueda usarlo en sus proyectos. El código fuente viene con Android y iOS. Así que puedes usarlo en ambas plataformas.
Para más detalles visite y contáctenos.
Lluvia Infotech Privada Limitada
www.raininfotech.in
Categoría : Productividad

Búsquedas relacionadas





Mucha publicidad