Learn CSS Free - CSS3 Tutorials with Examples
Aprenda CSS Programación gratuita con ejemplos de código: complete los tutoriales de CSS3 para principiantes y desarrolladores avanzados. Esta aplicación contiene todos los temas principales de CSS y CSS3 con excelentes ejemplos de código y proyectos. Con CSS puedes diseñar sitios web modernos.
CSS significa Hojas de estilo en cascada con un énfasis en "Estilo". Mientras que HTML se utiliza para estructurar un documento web, CSS se presenta y especifica los diseños de página, los colores y las fuentes de estilo de su documento están determinados con CSS. Piense en HTML como la base y en CSS como las elecciones estéticas.
Entonces, si usted es un nuevo desarrollador o está iniciando el desarrollo web y desea crear sitios web ricos o si ya es un programador de CSS, esta aplicación será una excelente guía de referencia de bolsillo para la programación de CSS y para aprender sobre CSS.
¿Qué temas de CSS cubre esta aplicación?
1- Introducción a CSS
2- Sintaxis CSS básica
3- Unidad de medida en CSS
4- Aprender CSS Inclusión
5- Aprender los colores CSS
6- Fondos CSS
7- CSS Tutorial en Fuentes
8- Aprender las propiedades del texto CSS
9- CSS Tutorial sobre Imágenes
10- Aprender enlaces CSS
11- CSS Tutorials on Tables
12- Aprender las fronteras CSS
13- Márgenes CSS
14- Lista CSS
15- CSS Padding
16- Cursores en la programación CSS.
17- Aprender el esquema de CSS
18- Dimensiones en la programación CSS.
19- Barra de desplazamiento en la programación CSS
Programación CSS avanzada
1- Tutoriales CSS sobre Visibilidad
2- Posicionamiento en la programación CSS.
3- Capas en la Programación CSS
4- CSS Pseudo Clases
5- Aprender los pseudo elementos CSS
6- Reglas en la programación de CSS
7- Efectos de texto en la programación CSS.
8- Aprender los tipos de medios CSS
9- Aprender CSS Paged Media
10- Aprender CSS Aura Media
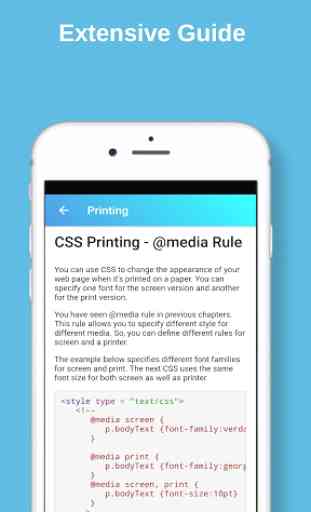
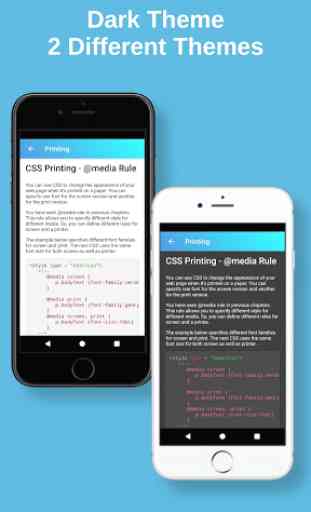
11- Impresión en la programación CSS.
12- Aprender Diseños CSS
13- Aprender Validaciones CSS
Razones para aprender programación CSS
1- Diseña tu sitio web como quieras.
Al aprender CSS, puede diseñar sus propios diseños de sitios web personalizados o modificar plantillas predefinidas para que tengan sus colores y estilos. Así tendrás un sitio web personalizado sin mucho esfuerzo.
2- Ahorra dinero aprendiendo CSS
Hay muchos diseñadores web que crearán tu sitio web o tu CSS para ti. Pero pagarle a alguien más para que mantenga su sitio web o blog puede ser costoso, incluso si solo hace que creen los diseños y luego mantiene el contenido. Saber cómo modificar el CSS le ahorrará dinero cuando encuentre pequeños problemas que puede solucionar usted mismo.
3- Ganar dinero con CSS
Una vez que sepa CSS realmente bien, puede vender estos servicios a otros sitios web. Y si está buscando convertirse en un diseñador web independiente, no llegará muy lejos si no sabe CSS.
4- Construir sitios web más diversos
CSS le da la oportunidad de crear sitios que se ven muy diferentes de una página a otra, sin una gran cantidad de codificación extensa. Por ejemplo, muchos sitios ahora hacen ligeras variaciones de color en las diferentes secciones del sitio. Usando los ID de página, puede cambiar el CSS para cada sección y usar la misma estructura HTML para cada sección. Lo único que cambia es el contenido y el CSS.
Entonces, si te gusta nuestro esfuerzo, califica esta aplicación o comentario a continuación si quieres darnos alguna sugerencia o idea. Gracias
Política de privacidad:
https://www.freeprivacypolicy.com/privacy/view/ac01b680d41a81c1d8f15d0bda630f08
CSS significa Hojas de estilo en cascada con un énfasis en "Estilo". Mientras que HTML se utiliza para estructurar un documento web, CSS se presenta y especifica los diseños de página, los colores y las fuentes de estilo de su documento están determinados con CSS. Piense en HTML como la base y en CSS como las elecciones estéticas.
Entonces, si usted es un nuevo desarrollador o está iniciando el desarrollo web y desea crear sitios web ricos o si ya es un programador de CSS, esta aplicación será una excelente guía de referencia de bolsillo para la programación de CSS y para aprender sobre CSS.
¿Qué temas de CSS cubre esta aplicación?
1- Introducción a CSS
2- Sintaxis CSS básica
3- Unidad de medida en CSS
4- Aprender CSS Inclusión
5- Aprender los colores CSS
6- Fondos CSS
7- CSS Tutorial en Fuentes
8- Aprender las propiedades del texto CSS
9- CSS Tutorial sobre Imágenes
10- Aprender enlaces CSS
11- CSS Tutorials on Tables
12- Aprender las fronteras CSS
13- Márgenes CSS
14- Lista CSS
15- CSS Padding
16- Cursores en la programación CSS.
17- Aprender el esquema de CSS
18- Dimensiones en la programación CSS.
19- Barra de desplazamiento en la programación CSS
Programación CSS avanzada
1- Tutoriales CSS sobre Visibilidad
2- Posicionamiento en la programación CSS.
3- Capas en la Programación CSS
4- CSS Pseudo Clases
5- Aprender los pseudo elementos CSS
6- Reglas en la programación de CSS
7- Efectos de texto en la programación CSS.
8- Aprender los tipos de medios CSS
9- Aprender CSS Paged Media
10- Aprender CSS Aura Media
11- Impresión en la programación CSS.
12- Aprender Diseños CSS
13- Aprender Validaciones CSS
Razones para aprender programación CSS
1- Diseña tu sitio web como quieras.
Al aprender CSS, puede diseñar sus propios diseños de sitios web personalizados o modificar plantillas predefinidas para que tengan sus colores y estilos. Así tendrás un sitio web personalizado sin mucho esfuerzo.
2- Ahorra dinero aprendiendo CSS
Hay muchos diseñadores web que crearán tu sitio web o tu CSS para ti. Pero pagarle a alguien más para que mantenga su sitio web o blog puede ser costoso, incluso si solo hace que creen los diseños y luego mantiene el contenido. Saber cómo modificar el CSS le ahorrará dinero cuando encuentre pequeños problemas que puede solucionar usted mismo.
3- Ganar dinero con CSS
Una vez que sepa CSS realmente bien, puede vender estos servicios a otros sitios web. Y si está buscando convertirse en un diseñador web independiente, no llegará muy lejos si no sabe CSS.
4- Construir sitios web más diversos
CSS le da la oportunidad de crear sitios que se ven muy diferentes de una página a otra, sin una gran cantidad de codificación extensa. Por ejemplo, muchos sitios ahora hacen ligeras variaciones de color en las diferentes secciones del sitio. Usando los ID de página, puede cambiar el CSS para cada sección y usar la misma estructura HTML para cada sección. Lo único que cambia es el contenido y el CSS.
Entonces, si te gusta nuestro esfuerzo, califica esta aplicación o comentario a continuación si quieres darnos alguna sugerencia o idea. Gracias
Política de privacidad:
https://www.freeprivacypolicy.com/privacy/view/ac01b680d41a81c1d8f15d0bda630f08
Categoría : Educación

Búsquedas relacionadas