Learn ReactJS with Real Apps
Esta aplicación le dará aplicaciones reales en el uso de ReactJS
Va a ver el código fuente completo de la demo. Verá cómo utilizar:
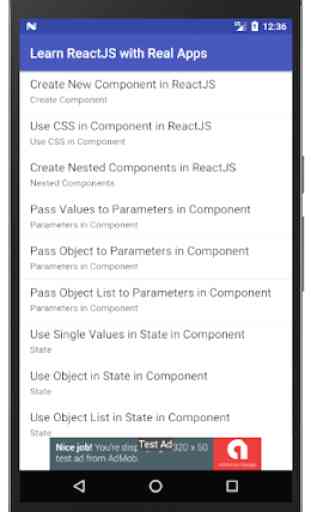
1. Crear un nuevo componente en ReactJS
2. El uso de CSS en el Componente de ReactJS
3. Crear componentes anidados en ReactJS
4. Valores transferirlos a los parámetros de componentes en ReactJS
5. Pase de objetos para los parámetros en el Componente de ReactJS
6. Pasar lista de objetos a los parámetros en el Componente de ReactJS
7. Los valores de un solo uso en el estado en el Componente en ReactJS
8. Uso de objetos en el estado en el Componente de ReactJS
9. Uso de lista de objetos en el estado en el Componente de ReactJS
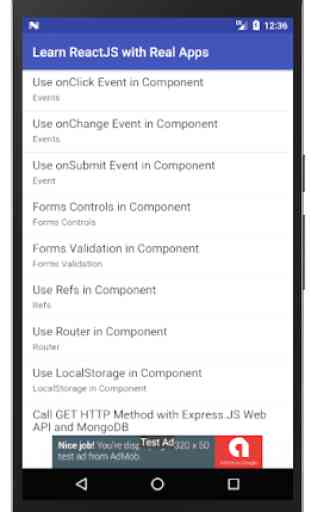
10. Uso onClick Evento en el Componente de ReactJS
11. Uso onChange Evento en el Componente de ReactJS
12. Uso onSubmit Evento en el Componente en ReactJS
13. Formas Controles en el Componente en ReactJS
14. Formas de validación en el Componente en ReactJS
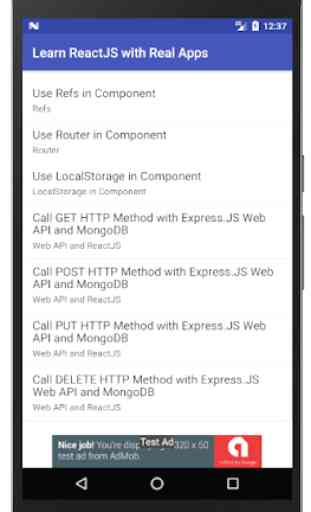
15. Use las referencias de componentes en ReactJS
16. Uso del router en el Componente de ReactJS
17. Uso LocalStorage en el Componente de ReactJS
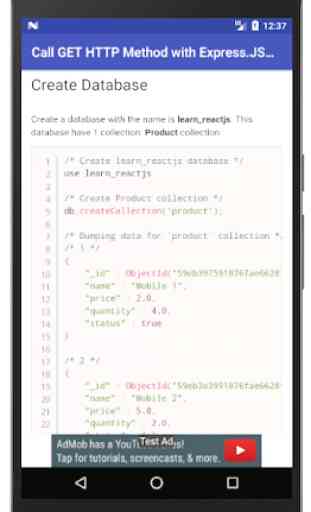
18. Llamar Método HTTP GET con API Express.JS Web y MongoDB en ReactJS
19. Método de llamadas HTTP POST con API Web Express.JS y MongoDB en ReactJS
20. Método de llamadas PUT HTTP con API Express.JS Web y MongoDB en ReactJS
21. Llamar borrar método HTTP con API Express.JS Web y MongoDB en ReactJS
También se puede ver los resultados después de la demo con las ilustraciones.
También puede copiar el código en esta aplicación y usarlo en su proyecto.
Va a ver el código fuente completo de la demo. Verá cómo utilizar:
1. Crear un nuevo componente en ReactJS
2. El uso de CSS en el Componente de ReactJS
3. Crear componentes anidados en ReactJS
4. Valores transferirlos a los parámetros de componentes en ReactJS
5. Pase de objetos para los parámetros en el Componente de ReactJS
6. Pasar lista de objetos a los parámetros en el Componente de ReactJS
7. Los valores de un solo uso en el estado en el Componente en ReactJS
8. Uso de objetos en el estado en el Componente de ReactJS
9. Uso de lista de objetos en el estado en el Componente de ReactJS
10. Uso onClick Evento en el Componente de ReactJS
11. Uso onChange Evento en el Componente de ReactJS
12. Uso onSubmit Evento en el Componente en ReactJS
13. Formas Controles en el Componente en ReactJS
14. Formas de validación en el Componente en ReactJS
15. Use las referencias de componentes en ReactJS
16. Uso del router en el Componente de ReactJS
17. Uso LocalStorage en el Componente de ReactJS
18. Llamar Método HTTP GET con API Express.JS Web y MongoDB en ReactJS
19. Método de llamadas HTTP POST con API Web Express.JS y MongoDB en ReactJS
20. Método de llamadas PUT HTTP con API Express.JS Web y MongoDB en ReactJS
21. Llamar borrar método HTTP con API Express.JS Web y MongoDB en ReactJS
También se puede ver los resultados después de la demo con las ilustraciones.
También puede copiar el código en esta aplicación y usarlo en su proyecto.
Categoría : Educación

Búsquedas relacionadas