Learning Web Development by Games: Online courses
Aprenda HTML, CSS, Bootstrap, JavaScirpt, jQuery, PHP, MySQL y React JS de profesionales con experiencia en el ámbito del desarrollo durante más de 20 años.
La aplicación consta de
- Video tutorial
- Mejora del conocimiento por JUEGOS
- Certificación
- Sugerencias de trabajo de las principales empresas.
Los estudiantes que terminaron todos los niveles de esta aplicación tienen salarios altos y algunos de ellos tienen sus propias oficinas de desarrollo.
La aplicación está diseñada de tal manera que si juegas con cuidado, obtendrás un certificado y ofertas de trabajo.
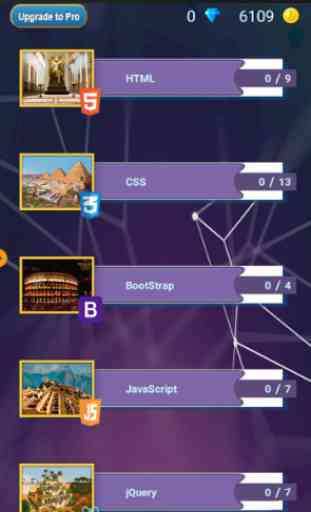
HTML - Aprendizaje práctico
1. Desbordamiento de HTML: encabezado, cuerpo, h1 y otras etiquetas simples
2. Fondo de la página HTML, símbolos especiales de nbsp, fuente y otras etiquetas
3. Tamaños de fuente, esquema RGB de color y tablas HTML.
4. atributos y enlaces relacionados con la tabla HTML
5. Iframes, enlaces para iframes
6. Caracteres especiales HTML, metaetiquetas
7. formularios HTML
8. Etiquetas HTML5 adicionales
CSS
1. Desbordamiento de hojas de estilo en cascada (formas internas, en línea, externas de importación en la página HTML)
2. Trabajar con textos por CSS y otras propiedades.
3. Trabajar con elementos en línea y de bloque.
4. Selectores CSS, pseudo-elementos y pseudo-clases.
5. Gradientes CSS y animaciones
6. Cursores y fuentes CSS
7. Trabaja con listas
8. Trabaja con textos grandes y con imagen de fondo
9. Creación de sitios web receptivos por CSS
10. Clase magistral práctica de creación de páginas web
11. CSS sprits, filtros y paralaje
12. CSS Grids: la nueva tecnología de sitios web de creación
13. Más información sobre el uso de CSS Grids
14. Tecnología CSS FLEX de sitios web de creación
15. CSS Grid y diferencia Flex
Biblioteca Bootstrap
1. División de pantalla para una página web receptiva
2. Clases para colorear y diseñar la página web
3. Clases de elementos de bloque
4. Navegación receptiva y control deslizante a través de Bootstrap
JavaScript
1. Desbordamiento de JavaScript, conceptos principales
2. Condiciones de JS y método de estilo
3. Enfoque matemático en código JS y matrices
4. Trabajar con matrices y variables JS
5. Bucles (mientras, para, foreach)
6. Trabajar con fecha a través de JS
7. Método de recuperación de JS
8. JS posibilidades adicionales
jQuery
1. Importar biblioteca y usar métodos básicos
2. Trabaje con etiquetas y atributos HTML. Métodos SET y GET
3. Las animaciones jQuery con sus métodos 'funcionan con CSS a través de JQuery
4. Agregar y eliminar clases CSS, operadores lógicos
5. jQuery UI, trabajar con animaciones
6. jQuery clic, doble clic, significado del elemento hijo y padre
7. Todas las posibilidades de jQuery UI
PHP
1. PHP - inicio rápido
2. Métodos GET y POST
3. errores; incluir y requerir métodos
4. Creación de archivos, carpeta de navegación, búsqueda de archivos a través de PHP
5. Tecnología AJAX
6. Fechas en PHP y cookies
MySQL
1. Uso básico de la base de datos MySQL
2. Consultas MySQL, cómo escribir una consulta SELECT y cómo filtrar datos
3. Más profundo en las consultas
4. Conexión a DB vía PHP, más sobre consultas
5. INSERTAR y ELIMINAR, permisos para DB
6. MySQL consultas anidadas y más
7. Seguridad y versiones correctas de las consultas.
8. Seguridad de la base de datos y problemas de seguridad relacionados
9. MySQL SE UNE
10. Funciones adicionales de MySQL (UCASE, MID, NOW, LIMIT)
Reaccionar JS
1. Reaccionar desbordamiento JS
2. Reaccionar componentes JS
3. Atrezzo y conceptos básicos de EcmaScript
4. Reaccionar entradas JS
5. Componentes funcionales y estado local.
6. Trabajar con entradas, MaterialUI
7. Reaccionar el ciclo de vida de los componentes JS
8. REDUX
9. Uso de la biblioteca REDUX mediante la instalación de react-redux lib
10. Método FETCH
11. Redux-dev tools-extension, acciones asíncronas
12. MiddleWare, Redux-thunk
Nuestro contenido es conciso, los puntos de control son agradables y el aprendizaje está garantizado.
¡Aprende jugando y diviértete mientras aprendes!
Desde 0 conocimiento hasta el desarrollador de nivel junior, puede obtener dentro de 6-8 meses. Esto es lo que dicen nuestros 10 años de experiencia en capacitación.
La aplicación consta de
- Video tutorial
- Mejora del conocimiento por JUEGOS
- Certificación
- Sugerencias de trabajo de las principales empresas.
Los estudiantes que terminaron todos los niveles de esta aplicación tienen salarios altos y algunos de ellos tienen sus propias oficinas de desarrollo.
La aplicación está diseñada de tal manera que si juegas con cuidado, obtendrás un certificado y ofertas de trabajo.
HTML - Aprendizaje práctico
1. Desbordamiento de HTML: encabezado, cuerpo, h1 y otras etiquetas simples
2. Fondo de la página HTML, símbolos especiales de nbsp, fuente y otras etiquetas
3. Tamaños de fuente, esquema RGB de color y tablas HTML.
4. atributos y enlaces relacionados con la tabla HTML
5. Iframes, enlaces para iframes
6. Caracteres especiales HTML, metaetiquetas
7. formularios HTML
8. Etiquetas HTML5 adicionales
CSS
1. Desbordamiento de hojas de estilo en cascada (formas internas, en línea, externas de importación en la página HTML)
2. Trabajar con textos por CSS y otras propiedades.
3. Trabajar con elementos en línea y de bloque.
4. Selectores CSS, pseudo-elementos y pseudo-clases.
5. Gradientes CSS y animaciones
6. Cursores y fuentes CSS
7. Trabaja con listas
8. Trabaja con textos grandes y con imagen de fondo
9. Creación de sitios web receptivos por CSS
10. Clase magistral práctica de creación de páginas web
11. CSS sprits, filtros y paralaje
12. CSS Grids: la nueva tecnología de sitios web de creación
13. Más información sobre el uso de CSS Grids
14. Tecnología CSS FLEX de sitios web de creación
15. CSS Grid y diferencia Flex
Biblioteca Bootstrap
1. División de pantalla para una página web receptiva
2. Clases para colorear y diseñar la página web
3. Clases de elementos de bloque
4. Navegación receptiva y control deslizante a través de Bootstrap
JavaScript
1. Desbordamiento de JavaScript, conceptos principales
2. Condiciones de JS y método de estilo
3. Enfoque matemático en código JS y matrices
4. Trabajar con matrices y variables JS
5. Bucles (mientras, para, foreach)
6. Trabajar con fecha a través de JS
7. Método de recuperación de JS
8. JS posibilidades adicionales
jQuery
1. Importar biblioteca y usar métodos básicos
2. Trabaje con etiquetas y atributos HTML. Métodos SET y GET
3. Las animaciones jQuery con sus métodos 'funcionan con CSS a través de JQuery
4. Agregar y eliminar clases CSS, operadores lógicos
5. jQuery UI, trabajar con animaciones
6. jQuery clic, doble clic, significado del elemento hijo y padre
7. Todas las posibilidades de jQuery UI
PHP
1. PHP - inicio rápido
2. Métodos GET y POST
3. errores; incluir y requerir métodos
4. Creación de archivos, carpeta de navegación, búsqueda de archivos a través de PHP
5. Tecnología AJAX
6. Fechas en PHP y cookies
MySQL
1. Uso básico de la base de datos MySQL
2. Consultas MySQL, cómo escribir una consulta SELECT y cómo filtrar datos
3. Más profundo en las consultas
4. Conexión a DB vía PHP, más sobre consultas
5. INSERTAR y ELIMINAR, permisos para DB
6. MySQL consultas anidadas y más
7. Seguridad y versiones correctas de las consultas.
8. Seguridad de la base de datos y problemas de seguridad relacionados
9. MySQL SE UNE
10. Funciones adicionales de MySQL (UCASE, MID, NOW, LIMIT)
Reaccionar JS
1. Reaccionar desbordamiento JS
2. Reaccionar componentes JS
3. Atrezzo y conceptos básicos de EcmaScript
4. Reaccionar entradas JS
5. Componentes funcionales y estado local.
6. Trabajar con entradas, MaterialUI
7. Reaccionar el ciclo de vida de los componentes JS
8. REDUX
9. Uso de la biblioteca REDUX mediante la instalación de react-redux lib
10. Método FETCH
11. Redux-dev tools-extension, acciones asíncronas
12. MiddleWare, Redux-thunk
Nuestro contenido es conciso, los puntos de control son agradables y el aprendizaje está garantizado.
¡Aprende jugando y diviértete mientras aprendes!
Desde 0 conocimiento hasta el desarrollador de nivel junior, puede obtener dentro de 6-8 meses. Esto es lo que dicen nuestros 10 años de experiencia en capacitación.
Categoría : Educativos

Búsquedas relacionadas