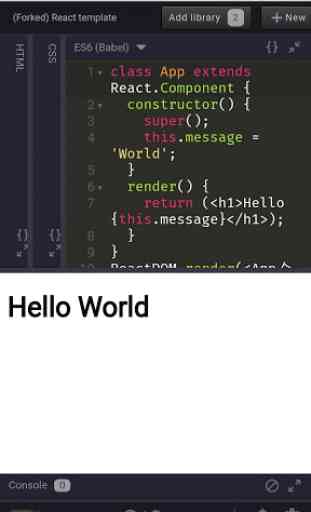
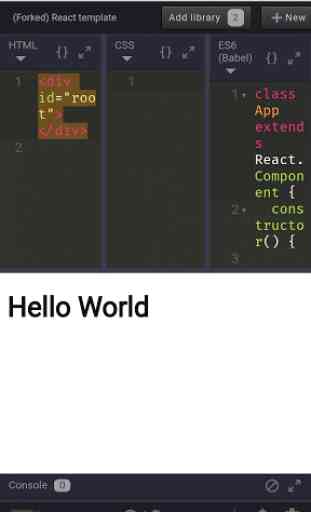
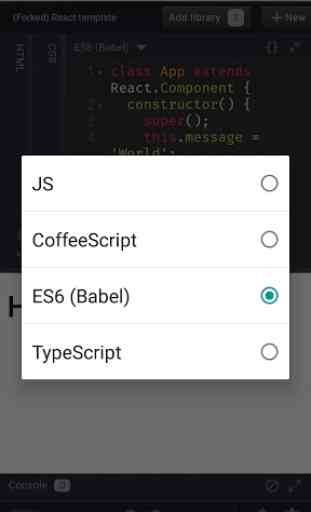
webmaker - play with HTML, CSS , JSS codes
Juega con los códigos y obtén el resultado instantáneo de HTML, JSS, CSS.
Es compatible con las siguientes características (y más):
Auto finalización.
Código de plegado.
Modo de columna.
Edición múltiple y selección múltiple
Mapa del documento
Barra de anotaciones
Clasificación avanzada.
Maneja tanto archivos ASCII como binarios.
Asistentes de CSS y HTML.
Resaltado de colores en CSS / SASS / LESS.
Sugerencia de color avanzada que puede convertir entre formatos de color.
Paneles acoplables.
Cliente FTP y SFTP con sincronización.
Explorador de archivos, clips de texto, explorador de códigos, gestor de proyectos ...
Convertir entre páginas de códigos, formatos Unicode y formatos de texto.
Detección de páginas de códigos ANSI y Unicode.
Abra / guarde los archivos codificados en UTF-8 sin una firma (BOM).
Unicode rutas de archivos y nombres de archivos.
Validación de HTML, formato y reparación.
Herramientas disponibles como editor de sintaxis, selector de color, charmap.
Nunca deberías tener que buscar documentación.
Los archivos no son la mejor representación de código, solo una serialización conveniente.
Los editores pueden estar en cualquier lugar y mostrarle cualquier cosa, no solo texto.
Se anima a probar, los cambios producen resultados instantáneos.
Podemos iluminar algunos bits de código relacionados.
Obtenga una conexión en tiempo real a su navegador. Realice cambios en JSS, CSS y HTML y verá instantáneamente esos cambios en la pantalla. También vea dónde se está aplicando su selector de CSS en el navegador simplemente colocando el cursor sobre él. Es el poder de un editor de código con la comodidad de las herramientas de desarrollo del navegador.
Compilador de HTML en línea, Editor de HTML en línea, IDE de HTML en línea, Codificación de HTML en línea, Práctica de HTML en línea, Ejecutar HTML en línea, Compilar HTML en línea, Ejecutar HTML.
La edición de código HTML y CSS se puede hacer sin herramientas específicas. De hecho, si tiene un editor de texto simple, está listo para comenzar. Sin embargo, solo porque puedas hacer algo no significa que sea la mejor manera de hacerlo, y eso también se aplica al desarrollo web.
Hoy en día, puede encontrar fácilmente un gran IDE gratuito y desarrollar aplicaciones con facilidad. Ya sea que necesite un IDE de JavaScript, un IDE de HTML o cualquier otro IDE de desarrollo web, todos están disponibles y muchos de ellos son de código abierto.
El desarrollo web de IDE hace todo lo que hacen los editores de texto simples, además de una serie de cosas más avanzadas que no se pueden hacer con los editores de texto. Por ejemplo, mientras que un editor como Sublime o Atom se puede usar como un editor de HTML CSS JavaScript, solo le permiten escribir código. Por supuesto, vienen con un montón de características convenientes como resaltado de sintaxis, interfaces personalizables y amplias herramientas de navegación, necesitará características adicionales para hacer una aplicación funcional. Por ejemplo, necesitará un depurador y un compilador. Sin embargo, con los mejores IDE, no tendrás que preocuparte por eso. A menudo vienen con herramientas adicionales para automatizar, probar y visualizar el proceso de desarrollo. Básicamente, te equipan con todo lo que necesitas para convertir un código en una aplicación o programa que funcione.
Es compatible con las siguientes características (y más):
Auto finalización.
Código de plegado.
Modo de columna.
Edición múltiple y selección múltiple
Mapa del documento
Barra de anotaciones
Clasificación avanzada.
Maneja tanto archivos ASCII como binarios.
Asistentes de CSS y HTML.
Resaltado de colores en CSS / SASS / LESS.
Sugerencia de color avanzada que puede convertir entre formatos de color.
Paneles acoplables.
Cliente FTP y SFTP con sincronización.
Explorador de archivos, clips de texto, explorador de códigos, gestor de proyectos ...
Convertir entre páginas de códigos, formatos Unicode y formatos de texto.
Detección de páginas de códigos ANSI y Unicode.
Abra / guarde los archivos codificados en UTF-8 sin una firma (BOM).
Unicode rutas de archivos y nombres de archivos.
Validación de HTML, formato y reparación.
Herramientas disponibles como editor de sintaxis, selector de color, charmap.
Nunca deberías tener que buscar documentación.
Los archivos no son la mejor representación de código, solo una serialización conveniente.
Los editores pueden estar en cualquier lugar y mostrarle cualquier cosa, no solo texto.
Se anima a probar, los cambios producen resultados instantáneos.
Podemos iluminar algunos bits de código relacionados.
Obtenga una conexión en tiempo real a su navegador. Realice cambios en JSS, CSS y HTML y verá instantáneamente esos cambios en la pantalla. También vea dónde se está aplicando su selector de CSS en el navegador simplemente colocando el cursor sobre él. Es el poder de un editor de código con la comodidad de las herramientas de desarrollo del navegador.
Compilador de HTML en línea, Editor de HTML en línea, IDE de HTML en línea, Codificación de HTML en línea, Práctica de HTML en línea, Ejecutar HTML en línea, Compilar HTML en línea, Ejecutar HTML.
La edición de código HTML y CSS se puede hacer sin herramientas específicas. De hecho, si tiene un editor de texto simple, está listo para comenzar. Sin embargo, solo porque puedas hacer algo no significa que sea la mejor manera de hacerlo, y eso también se aplica al desarrollo web.
Hoy en día, puede encontrar fácilmente un gran IDE gratuito y desarrollar aplicaciones con facilidad. Ya sea que necesite un IDE de JavaScript, un IDE de HTML o cualquier otro IDE de desarrollo web, todos están disponibles y muchos de ellos son de código abierto.
El desarrollo web de IDE hace todo lo que hacen los editores de texto simples, además de una serie de cosas más avanzadas que no se pueden hacer con los editores de texto. Por ejemplo, mientras que un editor como Sublime o Atom se puede usar como un editor de HTML CSS JavaScript, solo le permiten escribir código. Por supuesto, vienen con un montón de características convenientes como resaltado de sintaxis, interfaces personalizables y amplias herramientas de navegación, necesitará características adicionales para hacer una aplicación funcional. Por ejemplo, necesitará un depurador y un compilador. Sin embargo, con los mejores IDE, no tendrás que preocuparte por eso. A menudo vienen con herramientas adicionales para automatizar, probar y visualizar el proceso de desarrollo. Básicamente, te equipan con todo lo que necesitas para convertir un código en una aplicación o programa que funcione.
Categoría : Productividad

Búsquedas relacionadas





No reconoce Internet provocando error